
Client
Tanmoy Roy
Year
28.10.2022 – 26.11.2022
What I did
UX design, UI design, prototyping, graphic design, photography, coding
Portfolio 1.0In April 2022 I created my first own portfolio. It looked pretty ok for that time, but as time went on, I noticed some problems. That’s why I started a remake of my portfolio at the end of October.
First, I formulated all my used text in German and English. Then I looked up a lot of portfolios and videos about them and wrote down what appealed to me. In addition to that, the problems of my current website:
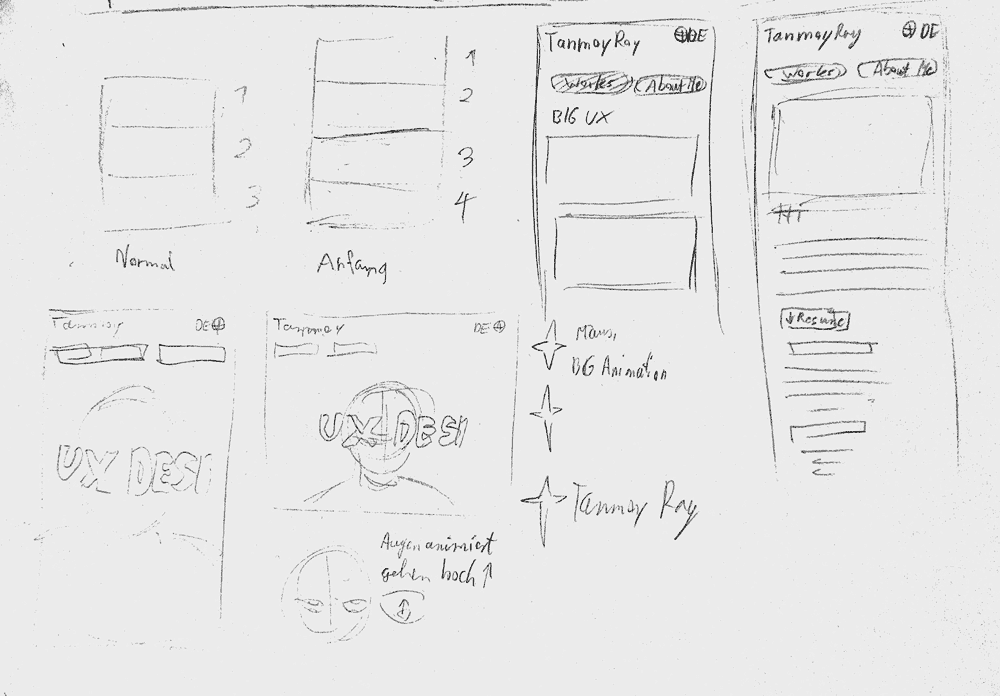
The first sketches of the portfolio focussed on 2 navigation pages, a cooler design and optimization for mobile.

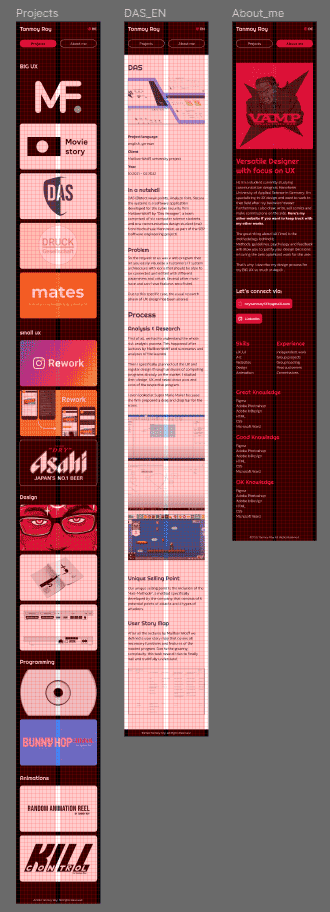
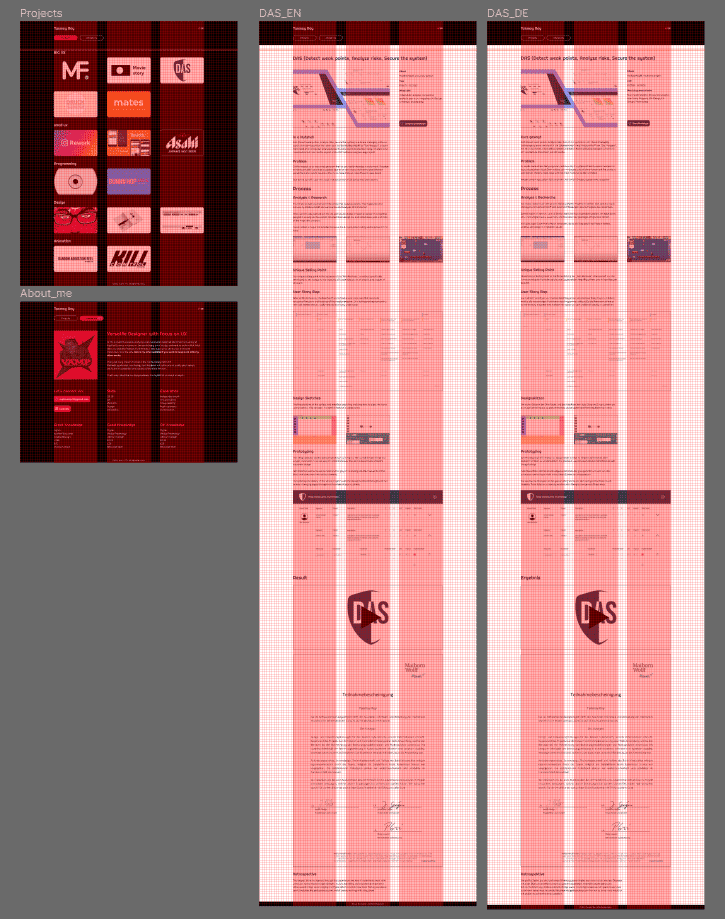
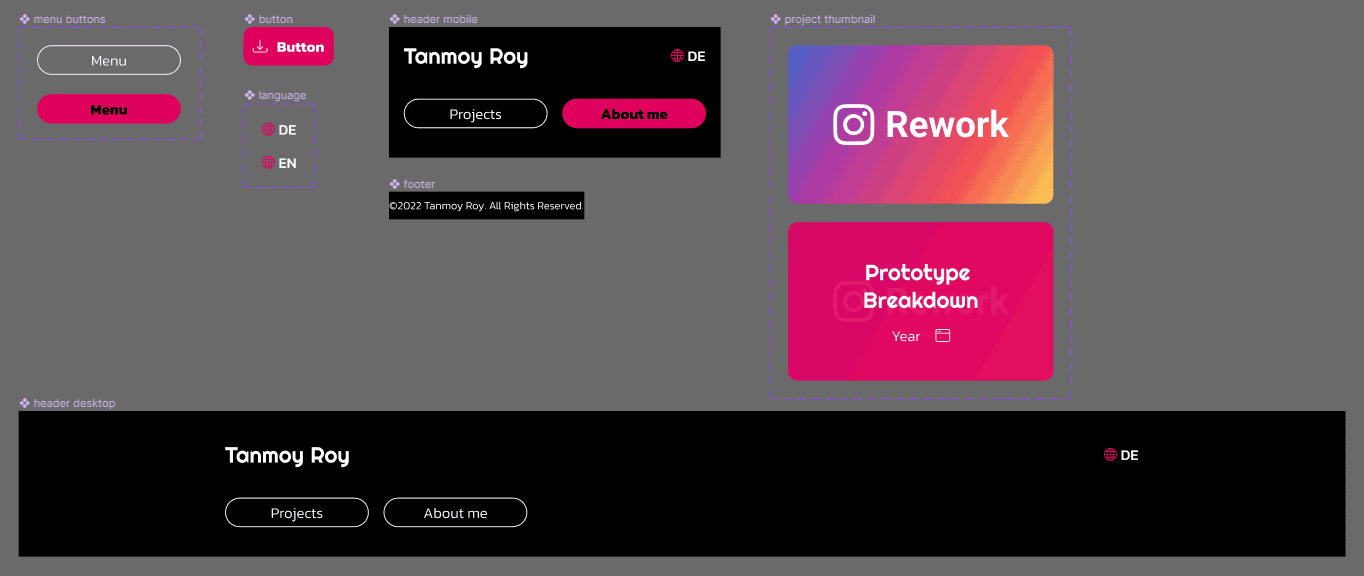
The design process and prototyping happened in Figma. With my new workflow that I learned through my student job, I created a mobile and desktop design of my portfolio. In addition to that, I also made some mockups and previews on Figma. I had to keep in mind what elements would look like on mobile and desktop and if they make sense on them. That’s why I left out the prototype button on the mobile view of project pages.




The longest and hardest phase was programming. With a little help through tutorials and forum posts, I managed to create this portfolio on my own. The basic structure is based on a predefined responsive grid with content block in between. Several times errors occurred that I solved through endless trials and research which unleashed real moments of happiness. That’s how I solved the problems:
Explore my portfolio to experience the improvements and to get used to my skills.
This was the first time that I created a website first on Figma and then rebuilt it through HTML, CSS and Javascript. I learned new coding ways that surely will be useful in the future, and how to manage a giant project with little time.